Flickr images on a Nokia LCD
Flickr images on a Nokia LCD
Link Articolo Originale:http://tinkerlog.com/2008/06/14/flickr-images-on-a-nokia-lcd/

LCDs are often used in microcontroller projects. Most used are these green character displays with two or more rows to display menus, status or debug messages. With mass production of mobile phones, color LCDs get that cheap, that they can be used as replacement.
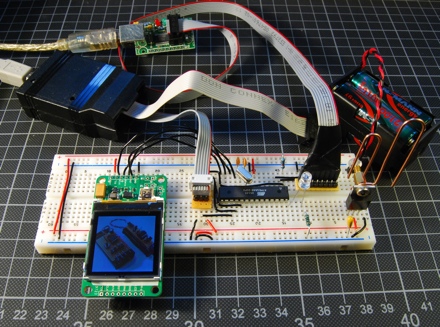
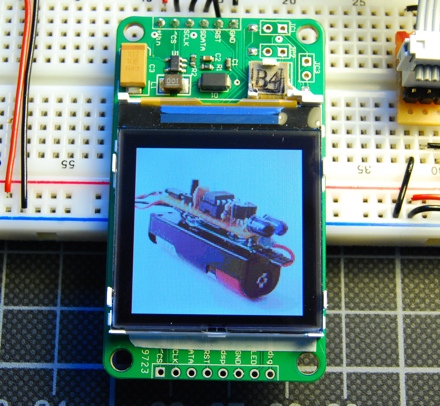
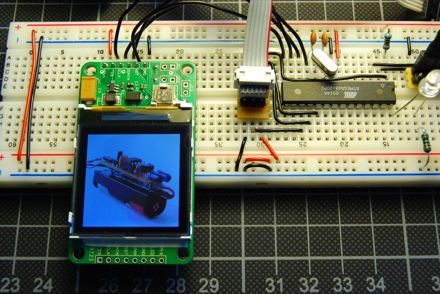
Some time ago I ordered a Nokia 6100 LCD including breakout board from Sparkfun. To test the display, I hacked a kind of small digital picture frame, that fetches pictures from Flickr.
NOKIA 6100 LCD
The Nokia 6100 display is able to display 130 by 130 pixels with 8-bit or 12-bit color (4096 colors) and it has a LED backlight. It is controlled with Serial Peripheral Interface Bus (SPI). That means it needs only 3 wires for controlling it.
- SDATA, serial data
- SCLK, serial clock
- CS, chip select
- RST, not part of SPI, but needed to reset the display

There are several sources out there, that uses this display, so it should not have been a problem to get the display running. But it turns out that it wasn’t that easy. First, there are different controllers on the display. One is the Philips PCF8833 Chipset, the other one is the Epson S1D15G10. So first you have to find out, which controller your display uses. Mine uses the Epson controller, even if some sources point out, that displays with a brown cable connector are using Philips controllers.
The breakout board that Sparkfun provides is handy, as you don’t have to solder these really tiny connectors. Additionally the breakout board has a DC/DC step up power converter to drive the LED backlight. That means you can power the display from a single 3.3V source and don’t have to use one 3.3V for the logic and another 5-7V for the backlight.
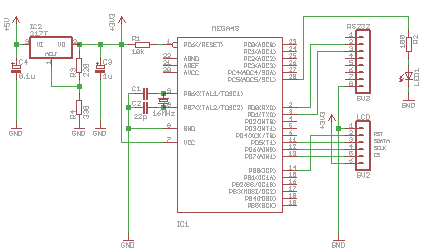
SCHEMATIC
To control the display I used an ATmega48. It is rather cheap (1.50€) and has enough SRAM to load some code and font data.
I used a TS317 power regulator to provide the 3.3V needed for the display. The TS317 is a derivation of the popular LM317. As it is a linear power regulator, it burns continuously power to reduce 5V to 3.3V. It’s really getting hot. A switching regulator would be more efficient to do that. The two resistors are used to control the voltage output. The best relation that I could get of my resistors is 220R to 330R, which results in 3.13V. That’s not 3.3V but turned out to be enough.
The breakout board for the display has two rows of connectors that you can use. One uses the integrated step up power regulator, the other one does not. That means you can provide different power sources for the display, which is the way to go if your display catches a lot of noise. Mine did not so I was lucky with the simpler socket at the top of the display.
To transmit data from a PC to the controller you will need a kind of USB-2-RS232 converter, that is able to work with 3.3V as the ATmega48 uses the power source as the display.
SOFTWARE
To have some data to play with, I decided to fetch images from Flickr. The APIis accessible in almost any language, I chose Beej’s Python Flickr API. To use the API you need an API key for your application. Actually fetching images takes only a couple of lines. After downloading, the image has to scaled down and transformed. There is another library for python that handles these task perfectly, it’s Python Imaging Library (PIL). The last thing needed to send the scaled image to the controller and the display is pySerial, a library to talk to the serial port.
The code to control the display is based on Sparkfun’s latest ATmega8 sample. I slightly modified it by adding some code to use the reset line of the display. Without it the display did not work reliable. To receive data, I added a smallUSART module.
CONCLUSION
First I tried to get this running on my Arduino. There is a sample in the Arduino Playground, but that did not work for me. The display lights up and dimms out shortly after displaying some color bars. The sample code from Sparkfun was a better starting point.
There are some issues left. The display seems to pump. The brightness goes up and down every other second. It is not related to the amount of white pixels on the display. I haven’t figured out, how to solve this. Another issue is the slow transmission and display of the image. The controller has not enough RAM to buffer the image so it displays every pixel as it receives it. The result is as if you are browsing the web 1998 with a 9600 baud modem.
But at least it worked and it was my first time playing with an LCD. I can haz display!

LINKS & DOWNLOADS
- nokia_lcd.zip, Source and schematic
- Sparkfun’s Color LCD, with a lot of sample code
- Datasheet Philips PCF8833
- Epson S1D15G10
- Nokia Display with an Atmel-AVR
- Flickr API